2024. 2. 3. 17:04ㆍIT/TIL
오늘의 TIL은 최종프로젝트의 중간 발표에서 사용할 트러블 슈팅에 대한 내용이다.
중간 발표에서 사용할 자료를 정리하면서 이번 프로젝트를 겪으며
생겼던 문제와 이를 해결한 진행사항들에 대한 기록이다.
내가 프로젝트에서 맡은 부분은 게임의 맵과 관련된 부분으로
2D 플랫포머 메트로베니아류의 게임으로 맵과 관련하여 구현할 부분이 많았다.
이 과정에서 마주했던 문제들을 몇가지 기록한다.
1. 맵에서의 전장의 안개 구현
여기서 전장의 안개로 표현한 내용은 플레이어가 아직 플레이어가 탐험하지 않은 지역으로,
메트로베니아류의 게임의 특성상 미지의 영역을 탐험하며 새로운 기술, 아이템 등을 획득해야 하므로
게임을 시작하자마자 모든 지역이 밝혀져있다면 게임성이 떨어지기 때문에 필요하다고 생각하였다.
시도한 방법
1번 방안
실시간 렌더링을 통해서 탐험하지 않은 부분은 지도와 같은 색상(검은색)으로 표현되고,
탐헌한 부분은 흰색으로 표시되게 구현하여 플레이어의 진척도에 따라 탐험한 맵이 표시되게 구현.
2번 방안
지도에 사용하는 이미지가 존재하고, 그 이미지마다 밝혀진(탐험한) 부분이 다르게 설정한 후에
탐험도에 따라서 표시되는 이미지를 교체하는 방식으로 구현
결과적으로 구현한 방법은
게임에서 사용하는 아이템의 일종으로 지도를 구현한 다음
맵 타일을 이용하여 여러 개의 맵 타일을 만든 후에
지도의 수량에 따라서 표시되는 맵타일이 다르게 설정하였다.
즉, 지도를 획득하는 과정에서 골드가 쌓이듯이
지도 조각이 쌓여서 표시되는 지도가 넓어지는 느낌으로 구현하였다.
이렇게 구현한 이유는
2번 방안을 구현하였을 때, 플레이어의 진척도(탐험한 정도)를 실시간으로 저장하는 1번과 달리
아이템의 개수를 이용하여 저장하므로 보다 안정적으로 데이터를 저장할 수 있다.
또, 표시되는 지도의 경우에도 실시간으로 렌더링되는 1번 방안보다 적은 리소스가 소모되는데,
실시간으로 플레이어의 이동에 따라서 표시되는 부분을 처리해야되는 1번 방안과 달리
지도를 획득하는 등의 특정 이벤트가 발생하였을 때, 표시되는 지도의 이미지를 교체하면 되므로
비실시간으로 동작하게 되므로 최적화에도 도움이 될 것으로 예상하였기 때문이다.
해결
위의 이유로 2번 방안을 사용하여 구현하였으며,
지도에 표시되는 이미지를 맵 타일을 로우 이미지로 받아와서 표시되게 하였다.
따라서 획득한 지도 조각의 수에 따라서 활성화되는 맵 타일이 달라지고,
이에 따라서 표시되는 지도도 달라지게 되었다.
알게된 것
게임에서 전장의 안개 시스템을 구현하는 방법이 여러 종류가 있다는 것을 알 수 있었으며,
1번 방안의 경우에는 실시간으로 보이는 화면이 달라지는 게임들에서 사용하면 좋을 것으로 알 수 있었다.
(예를 들면 마인크래프트, 스타크래프트, 뱀서류 등)
1번 방안은 실시간으로 렌더링 해야하므로 2번 방안보다 훨씬 무거워지는 단점이 있는데,
이러한 단점을 커버하는 장점인 플레이어의 몰입도를 높여주는 부분이 매우 크다고 느낄 수 있었다.
실시간으로 플레이어의 행동이 모든 부분에 영향을 끼쳐야되는 게임에서는
1번 방안으로 전장의 안개를 구현하는 것이 좋을 것으로 생각된다.
2번 방안의 경우에는 비실시간으로 플레이가 진행되는 게임들에서 사용하면 좋을 것으로 알 수 있었다.
(예를 들면 턴 방식의 게임들, 보드게임 느낌의 게임들)
2번 방안의 전장의 안개의 가장 큰 장점은 지도가 한 번에 확장된다는 점인데,
이를 통해서 플레이어가 얼마나 진행했는지 알 수 있고,
어느 부분을 탐험해야될지 계획을 세우는데 도움이 된다고 생각한다.
일반적인 게임에서 레벨이 올라가는 느낌을 주는 지도의 확장 방식이라고 생각한다.
최적화에 대한 고민을 하다가 개선할 수 있는 부분을 찾았는데
현재 구현한 방법은 맵 타일을 기반으로 로우 이미지를 추출한 후에 지도에 표시되는 과정을 거치는데,
이러한 과정을 미리 처리해두면 최적화적인 부분에서 이점이 있을 것이라고 생각된다.
게임의 개발을 마무리하는 과정에서 로우 이미지를 추출하여 지도에 표시하는 것이 아닌,
미리 만들어둔 스프라이트 아틀라스의 이미지를 순서대로 지도에 표시하는 방향으로 개선하면
최적화적인 부분에서도 많은 이점을 얻을 수 있을 것으로 예측한다.
2. 상자 상속 관련
처음에 상자의 스크립트는 하나로 작성하여 해당 상자에 데이터를 기반으로
플레이어에게 상자의 내용물을 주는 방식으로 구현하려고 하였다.
개발이 진행되면서 상자의 종류가 많아지고 상자에서도 처리해야될 부분들이 많아졌다.
특정 기술을 얻을 수 있는 부분이 두 군데라면 해당 기술을 플레이어가 갖고 있는지 판단해서
갖고 있지 않다면 기술을 주고, 갖고 있다면 아이템을 획득하지 못했다는 텍스트를 준다거나
함정 상자를 만들어 플레이어에게 대미지를 준다거나 순간이동 시킨다거나 등으로
상자의 활용도가 높아짐에 따라서 기존의 상자 스크립트에서 모든 것을 처리하는 것이 아닌
상자의 기본 스크립트를 만들고, 그 스크립트를 상속받는 세분화된 특수 상자들을 만들게 작업하였다.

위는 기본상자 스크립트의 상자를 여는 함수로
아이템을 주지 않는 단순히 열리기만 하는 상자의 경우에 사용하는 스크립트이다.

위는 아이템을 주는 아이템 상자의 스크립트로,
추가로 아이템 타입에 따라서 해당 아이템의 정보와 양을 주도록 설정하였다.
이렇게 상속을 받음으로써, 중복되는 코드를 줄일 수 있었다.
또, 하나의 스크립트를 사용했다면
상황들을 나누기 위해서 if문을 많이 사용해야됬지만,
스크립트를 나누다보니 특정 상황이 이미 나눠져있기에
if 문을 적게 사용할 수 있었으며 이는 코드의 가독성을 높이는 역할을 하였다.
작업을 진행하면서 상속의 개념은 알고 있었지만
다른 사람들의 작업물을 바탕으로 확장하는 경우에만 사용했었는데,
이번 기회에 처음부터 끝까지 상속을 활용하여 코드를 작성할 수 있었다.
3. 몬스터 스포너 관련(저장 데이터)
몬스터 스포너를 구현하는 과정에서 어떤 데이터를 사용해야될지 고민하였다.
처음에 구현하려고 했던 방법은 스테이지1에 대한 모든 몬스터 데이터를 JSON 데이터로 저장하여
플레이어가 스테이지1에 진입하면 해당하는 몬스터들을 모두 생성하는 방식이었는데,
이 방식은 불필요한 몬스터도 생성되게 하는 단점이 있었다.
이에 따라서 몬스터가 생성되는 부분을 세분화하는 작업을 거쳤는데,
이 과정에서 스테이지에서도 방을 나눠서 관리하는 것이 좋을 것이라고 판단하였고,
각 room 마다 몬스터 데이터를 JSON 데이터로 저장하여
콜라이더를 적용한 후에 플레이어가 들어오면 해당 몬스터를 생성하는 방식이었는데,
이러한 과정에서 데이터를 관리하는데 JSON보다 SO가 좋을 것이라고 생각하게 되었다.
JSON으로 데이터를 저장하는 경우에는
처음에 모든 몬스터의 데이터를 관리할 수 있는 매니저를 만들어두고,
플레이어가 방에 입장했을 때,
해당하는 방의 몬스터의 종류, 숫자, 각각의 위치에 해당하는 데이터에 맞게
몬스터를 스폰하는 방식으로 구현하였다.
이 과정에서 데이터를 관리하는 부분에서 비효율적이라고 느꼈던 부분이
몬스터 스폰을 관리하는 매니저의 존재인데,
각 방에서 자율적으로 몬스터를 스폰하는 방식으로 구현한다면 매니저가 필요 없게된다.
즉, 순서가 플레이어의 입장 감지 -> 매니저 호출 -> 몬스터 생성 에서
플레이어의 입장 감지 -> 몬스터 생성이 되므로
이게 가능하다면 매니저를 사용하지 않는 방향으로 구현하려고 하였다.
또, JSON에 몬스터 종류, 숫자, 위치를 저장하는데 5개의 값이 필요한데
이들을 저장하는데 유니티가 아닌 엑셀 시트를 보면서 수정하는 것은 매우 비직관적이었다.

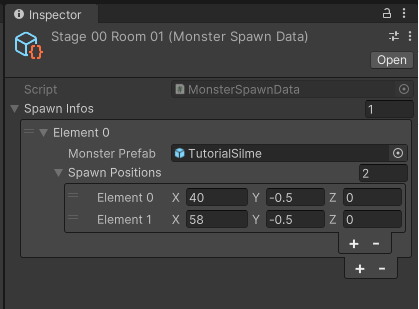
이러한 문제점들을 해결하기 위해서 SO를 이용하여 몬스터 스폰 데이터를 관리하였는데,
SO를 이용하면 위에서 마주했던 문제점들을 해결할 수 있었다.
우선 몬스터 스폰 매니저 없이 각 방마다 자율적으로 몬스터를 생성하게 작업할 수 있었다.

위의 이미지처럼 각 방마다 스크립트를 연결하여 해당하는 방에 들어오면
그 방이 갖고있는 SO의 데이터에 따라서 몬스터를 스폰하게 만들었다.


또, 위의 사진처럼 유니티 에디터 상에서 몬스터들의 종류와 숫자, 위치를 조정할 수 있게 SO틀을 만들었는데,
이렇게 작성한 SO를 기반으로 각 방의 데이터를 관리할 수 있게 되었다.
특히, SO의 이름을 스테이지와 방의 이름을 갖게 함으로써 보다 직관적으로 데이터를 관리할 수 있게 되었다.
오늘은 약 4주간 최종 프로젝트를 진행하면서 겪었던 경험들 중에서도
기억에 남고 작업의 결과물이 남은 내용들을 정리하였는데
짧지 않은 기간동안 작업하면서 많은 기술적 고민을 하였고 그를 바탕으로 결과물을 만든 내용들을 정리하였다.
'IT > TIL' 카테고리의 다른 글
| 20240205_SOLID원칙 (0) | 2024.02.05 |
|---|---|
| 20240204_마법의 엘리베이터(프로그래머스) (0) | 2024.02.05 |
| 20240202_객체지향의 특징 (0) | 2024.02.03 |
| 20240201_클래스와 객체 (0) | 2024.02.01 |
| 20240131_그림 확대(프로그래머스) (0) | 2024.02.01 |