2024. 1. 2. 21:27ㆍIT/TIL
오늘의 TIL은 유니티에서 미니맵을 만드는 방법이다.
이번 팀 프로젝트에서 2D 플랫포머 로그라이크 게임을 만들기로 했는데,
내가 맡은 작업은 맵과 맵 디자인 쪽으로 최종 프로젝트에서 사용할 수 있는 기능을 공부하고자 선택했다.
내가 맵을 구성할 때 가장 기본이라고 생각한 작업은 미니맵으로 생각하여 오늘은 미니맵을 만드는 작업을 진행했는데,
유니티에서는 미니맵을 만드는 작업은 기능적으로 지원되는 부분이 있어 비교적 쉬웠는데, 그 과정을 살펴보면 아래와 같다.
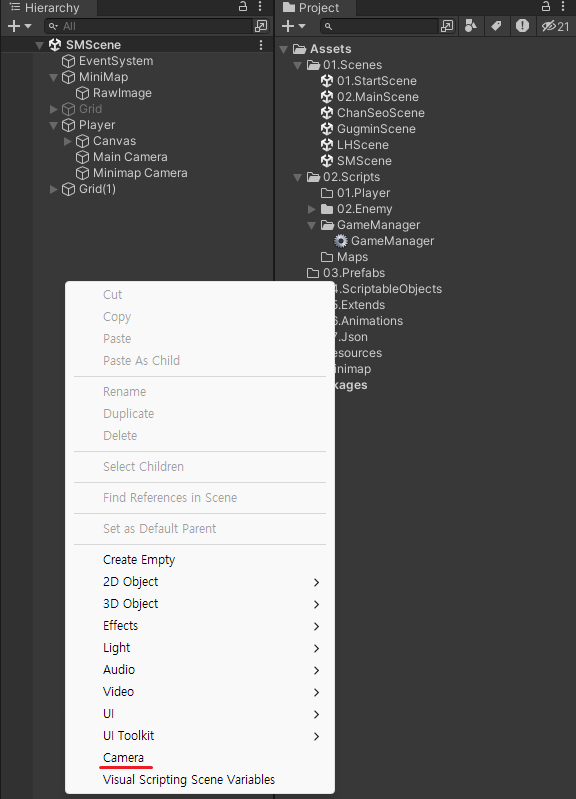
1. 카메라 추가하기

유니티의 Hierarchy 창에서 Camera를 생성한다(Audio Listener component를 제거한다)

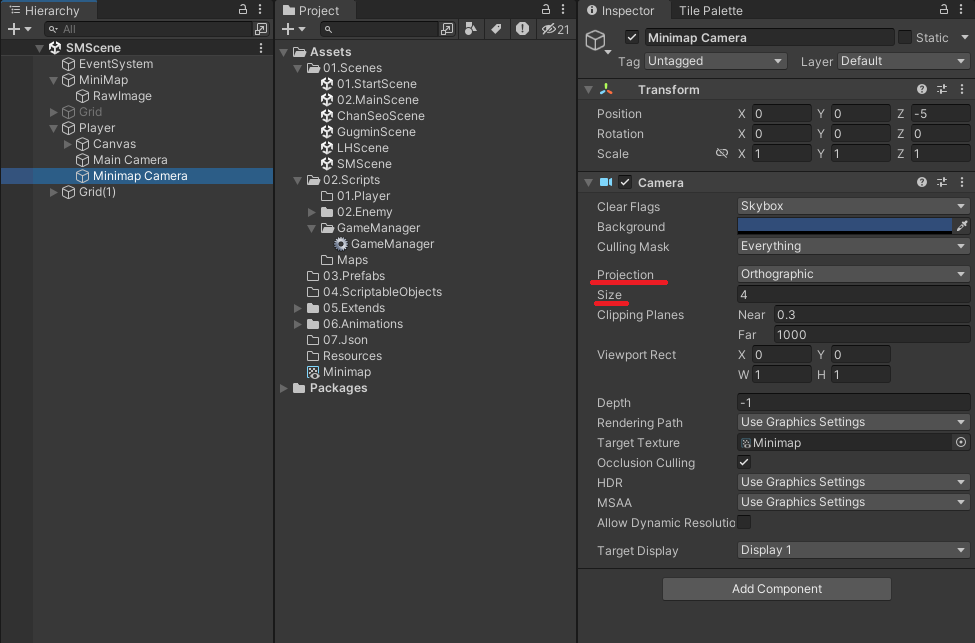
이후에 카메라의 위치와 크기를 조절하고
(기본적으로 Transform은 그대로 두고 Size를 통해 크기를 조절한다, 위치를 조절할 때는 Transform을 조절한다)
이후에 Projection을 Orthographic으로 조절한다(Orthographic은 원근법을 무시하는 투영 기법이다).
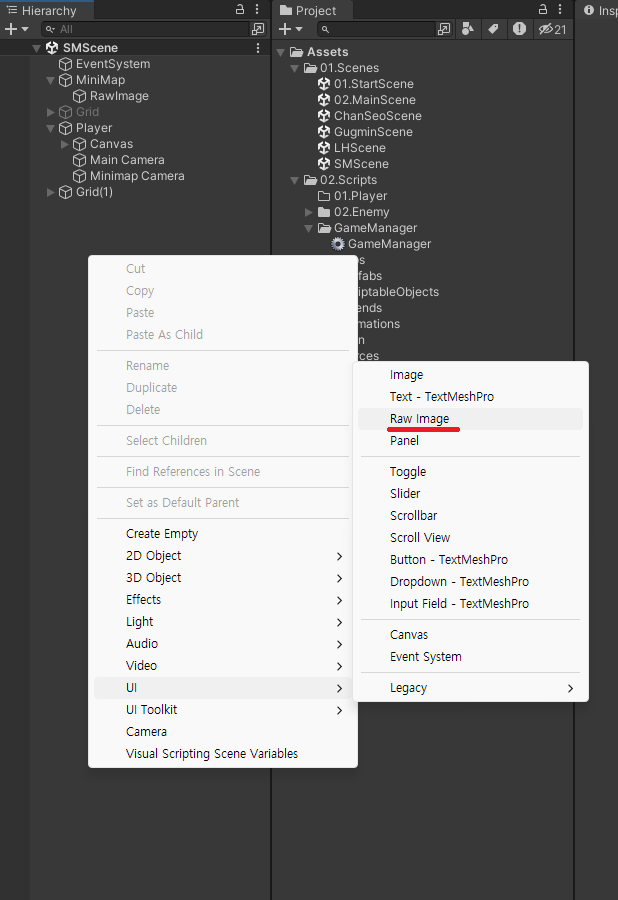
2. RawImage 만들기

Camera를 만든 다음은 Hierarchy 창에서 UI -> Raw Image를 만드는 것이다.
이 Raw Image가 미니맵을 보여줄 이미지이므로 UI를 통해 항상 화면의 원하는 위치에 보여줄 수 있다.

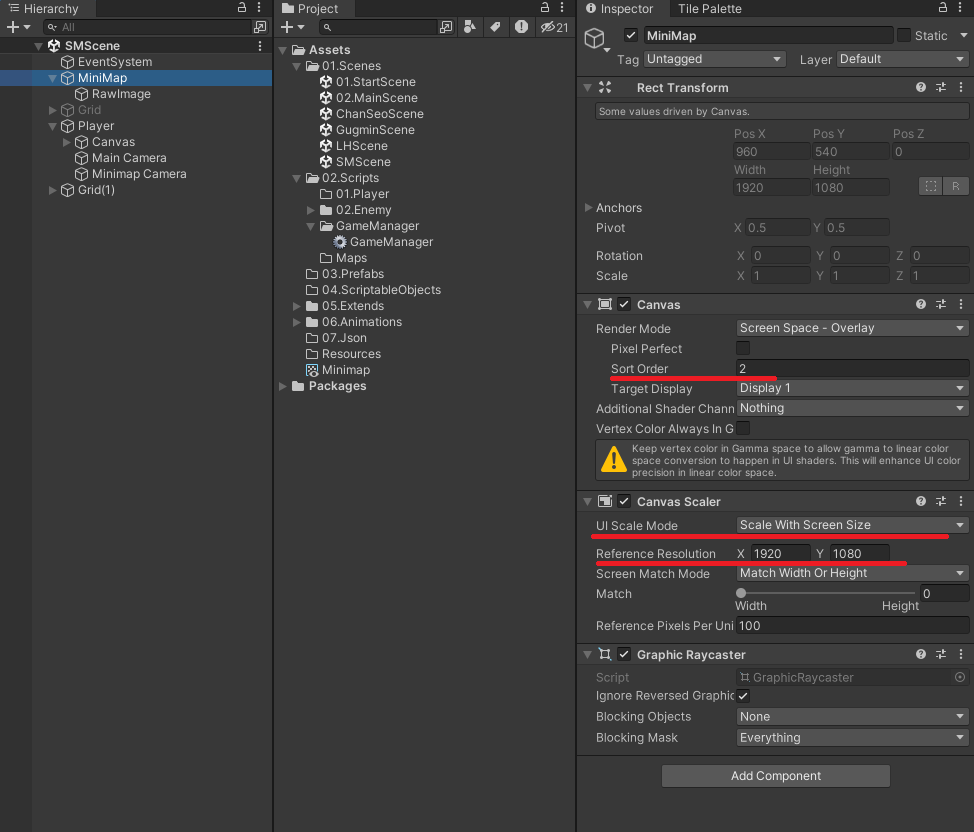
다음은 UI의 Canvas 설정인데,
우선 화면에 표시할 UI이므로 Canvas에서 Render Mode는 Screen Space - Overlay로,
Sort Order는 적정값(기본 맵이 0이므로 그보다 1~2 더 높은 값으로, 플레이어보다는 낮은 값으로)을 설정해준다.
또, 중요한 것이 Canvas Scaler의 설정인데,
특정한 해상도가 아닌 모든 해상도에서 원하는 형태로 보여주기 위해
UI Scale Mode는 Scale With Screen Size로,
Reference Resolution은 만드는 게임의 기본 해상도(resolution)으로 설정해준다.

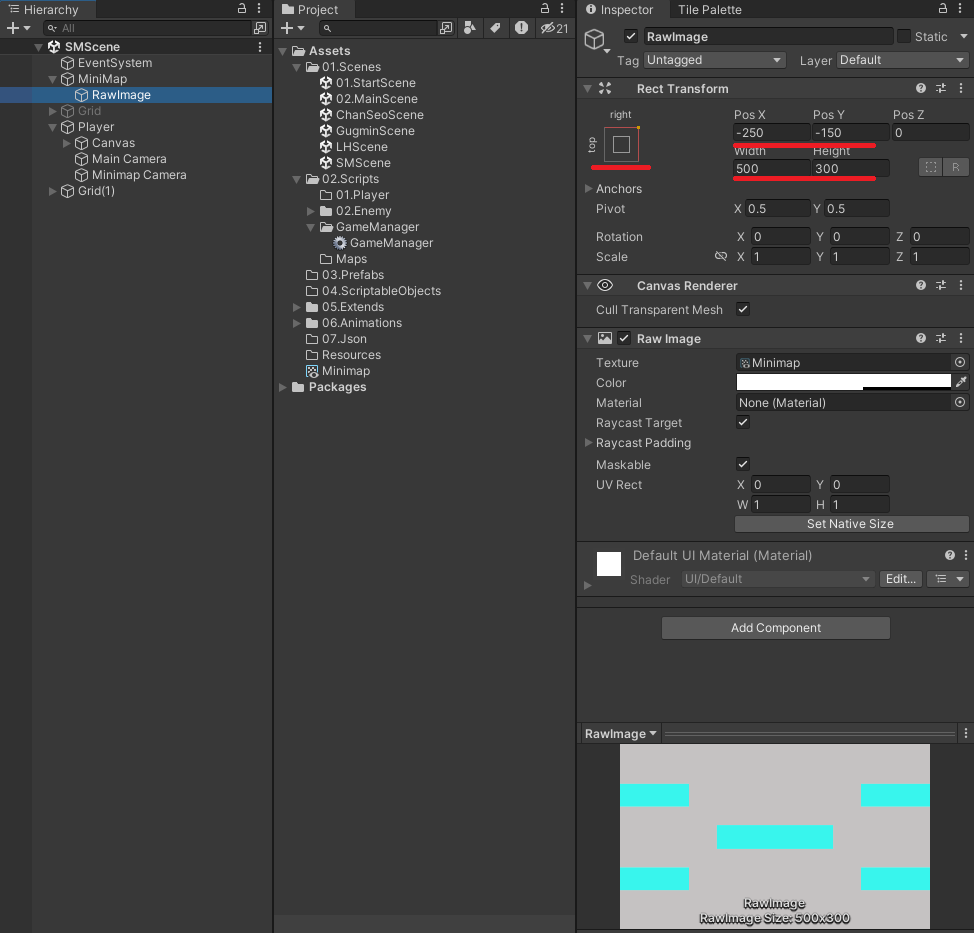
이후에 RawImage의 설정으로 들어가서
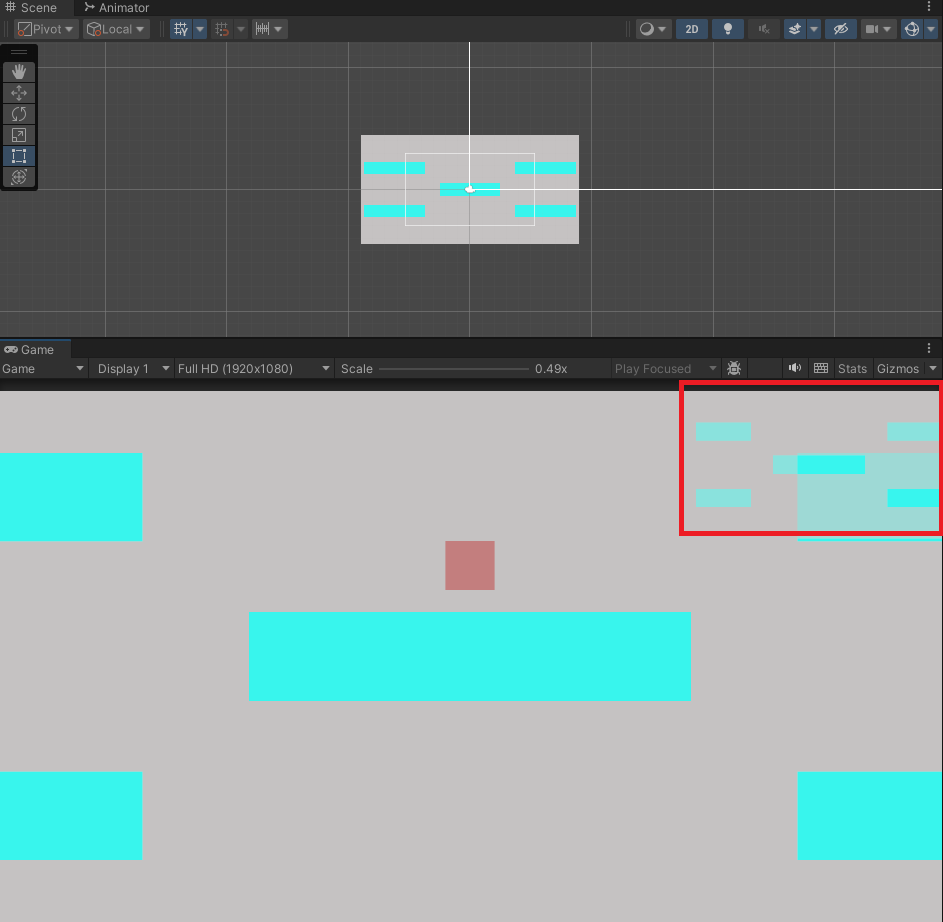
Rect Transform에서 Anchor Presets(사각형이 그려진 부분)을 오른쪽 위(화면에서 표시하고 싶은 위치)로 설정한 후에,
Width와 Height로 가로와 세로의 길이를 정해준다. 그 후에 Pos X와 Pos Y를 Width와 Height의 반으로하여
오른쪽 위에 딱 붙은 미니맵의 틀을 만들어줄 수 있다.
3. 카메라를 RawImage에 연결해주기

이제 Camera와 RawImage만 연결해주면 미니맵을 만드는 작업이 끝나는데,
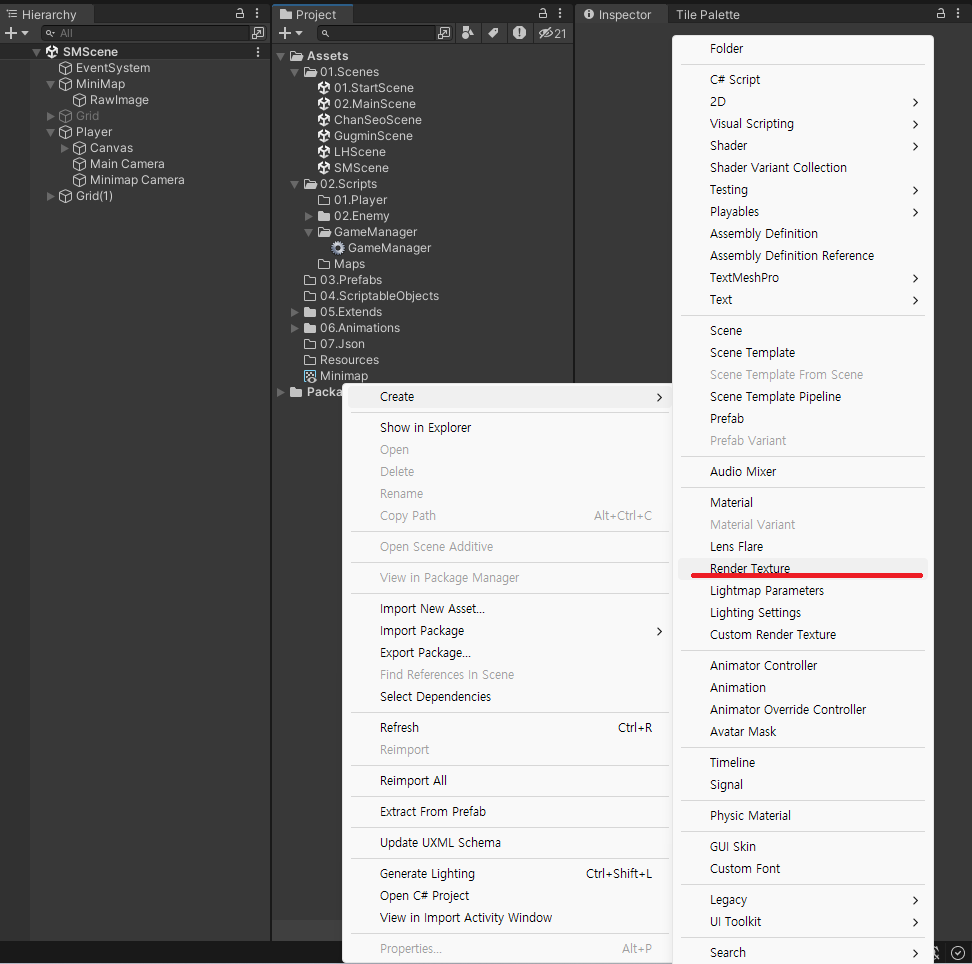
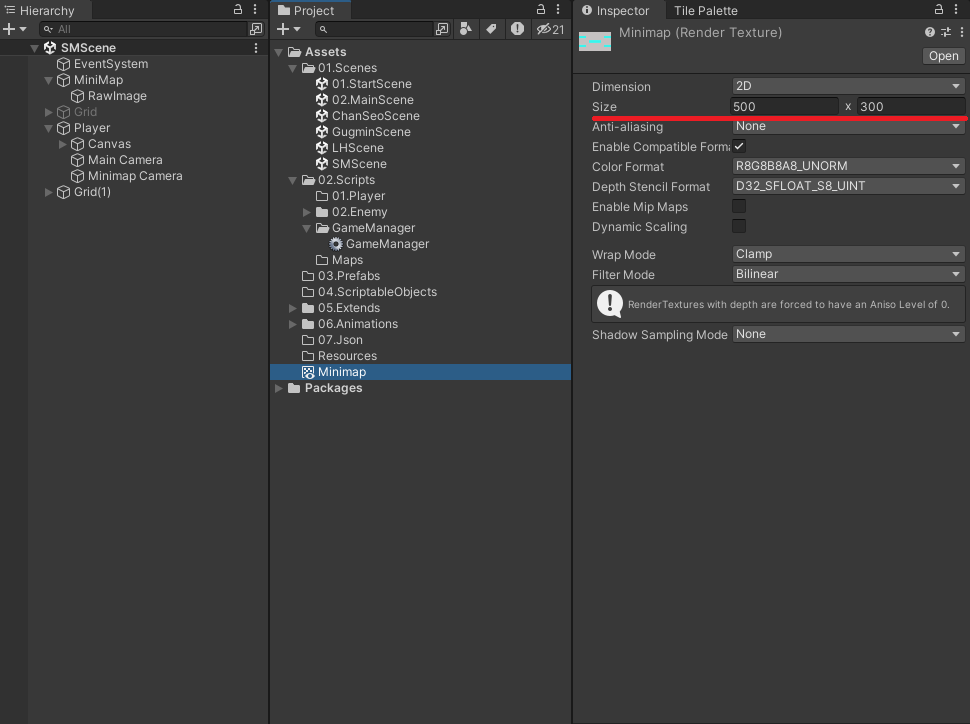
Hierarchy 창이 아닌 Project 창에서 Create -> Render Texture를 생성한 뒤, Minimap이라고 이름을 적어준다.

이후에 설정을 변경해줄 부분은 Size를 RawImage와 같은 크기로 조절해주는 것이다.

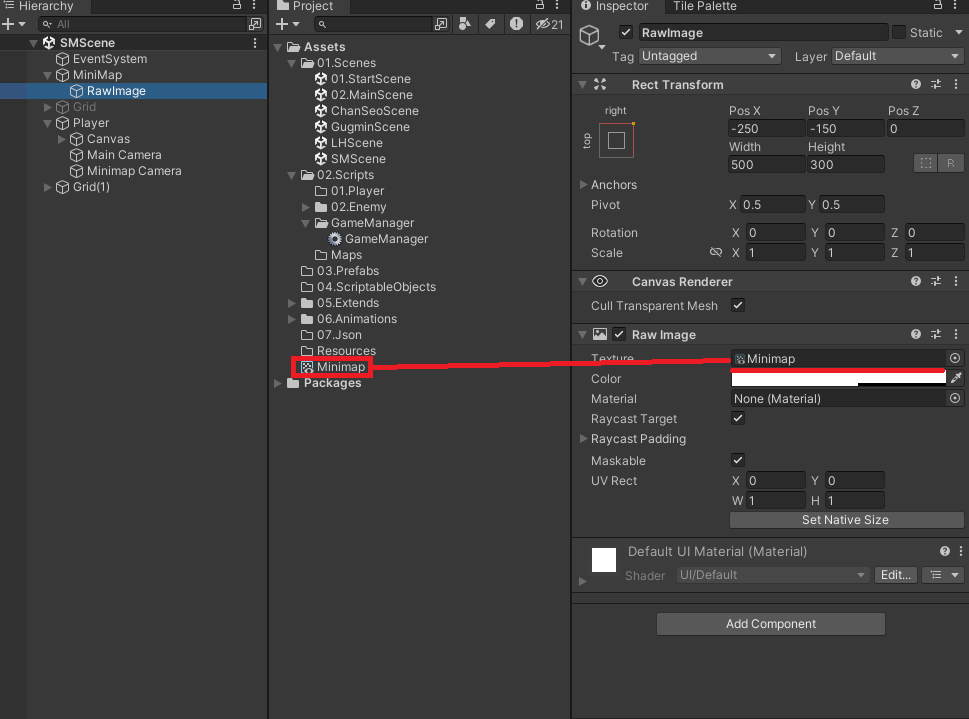
마지막으로 이 Minimap Render Texture를 RawImage로 연결해주면 미니맵을 만드는 것이 끝나게 된다.
(추가로 미니맵의 투명도 효과를 주고자 Color 부분의 알파값을 150으로 조정했다)

위의 세 단계 과정을 통해서 이미지의 우측 상단처럼 투명도를 가진 미니맵을 만드는데 성공했다.
추가로 미니맵에 대해서 생각해보고 개선해야될 사항은
1. 캐릭터에 이동에 따라 미니맵을 비쳐주는 카메라의 구성은 어떻게 할 것인가?
기본적으로 전체 맵을 촬영하는 것으로 미니맵 카메라의 이동이 없게 구성할 수 있고,
또는 일부의 맵을 촬영하는 것으로 미니맵의 카메라가 플레이어를 따라가게 구성할 수 있다.
이 두 가지 중에서 어떤 부분이 게임에 더 어울릴지 팀원들과 상의한 후에 결정해야한다.
2. 만약 미니맵 카메라가 움직인다면 어떻게 움직일 것인가?
1번에서 미니맵 카메라가 움직인다고 결정했다면 카메라의 이동을 크게 3가지로 나눌 수 있을 것으로 생각되는데,
첫 번째 방법은 아주 간단한 방법으로 플레이어의 미니맵 카메라를 상속시키는 것이다.
이 방법은 간단하고 문제가 생길 위험이 적으며, 기본적으로 사용하는 방법이다.
두 번째 방법은 스크립트를 사용하여 미니맵 카메라가 부드럽게 플레이어를 따라가는 것이다.
개인 프로젝트에서 사용하였던 방법으로, 좀 더 부드러운 미니맵 이동이나 좀 더 빠른 미니맵 이동 효과를 줄 수 있어서
첫 번째 방법과는 다르게 카메라 연출에서 포인트를 줄 수 있다는 장점이 있다.
단점은 스크립트를 만드는 만큼 문제가 생길 위험이 있다는 것이다.
마지막 방법은 시네머신을 사용하는 방법인데,
시네머신은 아직 사용해본 적이 없어서 공부해야 된다는 단점이 존재하지만,
이전 프로젝트 들에서 사용하는 것을 보았을 때, 다양한 연출을 할 수 있는 등의 장점이 있었다.
3. 미니맵의 투명도.
미니맵의 투명도는 다양한 게임에서 중요하게 생각되지 않지만 지원되는 부분으로,
미니맵이 플레이하고 있는 맵을 침범하고 있는 이상, 투명도를 조절하여 플레이에 지장이 없게 연출해야되는데,
다양한 게임들에서 이 부분들을 다양하게 조절하고 있는데,
첫 번째 방법은 현재 방법대로 기본적으로 투명도를 주고, 그 투명도를 계속 유지하는 방법이다.
연속성과 연결되는 부분으로 게임을 하면서 플레이어가 익숙해지게 만들어
이 미니맵이 영향을 안주는 것처럼 느끼게 하는 것이다.
두 번째 방법은 미니맵의 투명도를 적의 유무에 관계하여 조절하는 것으로,
적이 있는 동안에는 투명도를 가시성을 유지하는 최대치로 하여 플레이에 영향을 최대한 적게 주지만,
적을 모두 처치한 후에는 투명도를 없애는 것으로 실제 맵을 침범하는 효과를 주지만
적이 없기 때문에 문제가 안되는 것으로 플레이어가 이 맵을 클리어했다는 느낌을 줄 수 있다.
마지막 방법은 두 번째 방법의 연장선 상으로, 적을 모두 처치하기 전까지는 맵을 표시하지 않는 것으로,
위의 두 가지 방법보다 플레이의 몰입을 유도할 수 있는 장점이 있다.
오늘 미니맵을 만들면서 다양한 방식으로 시도하고, 결과적으로 위의 이미지와 같은 성과를 얻었는데,
미니맵을 만들면서 동시에 생각났던 개선점들을 적어보았는데,
내일은 이 개선점들을 수정하면서 맵 디자인을 좀 더 작업해볼 예정이다.
'IT > TIL' 카테고리의 다른 글
| 20230104_카메라 이동 (0) | 2024.01.04 |
|---|---|
| 20240103_맵 만들기 (0) | 2024.01.04 |
| 20231229_Queue, Stack (0) | 2023.12.29 |
| 20231228_Coroutine (0) | 2023.12.28 |
| 20231227_IPointer Interface (0) | 2023.12.27 |