2024. 1. 4. 01:26ㆍIT/TIL
오늘의 TIL은 맵 만들기인데
이전에 배웠었던 TileMap 시스템을 이용하여 맵을 만들었다.
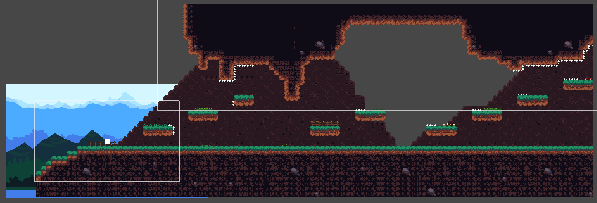
어제 만들었던 프로젝트를 이어서 만들었는데, 아래와 같이 만들었다

좌측에 있는 하얀 sqaure가 플레이어라고 가정하고 만들었는데,
배경화면(BackGround)을 만들어서 플레이어에게 넣어주는 것으로, 이 배경화면이 플레이어를 따라가게 만들었다.
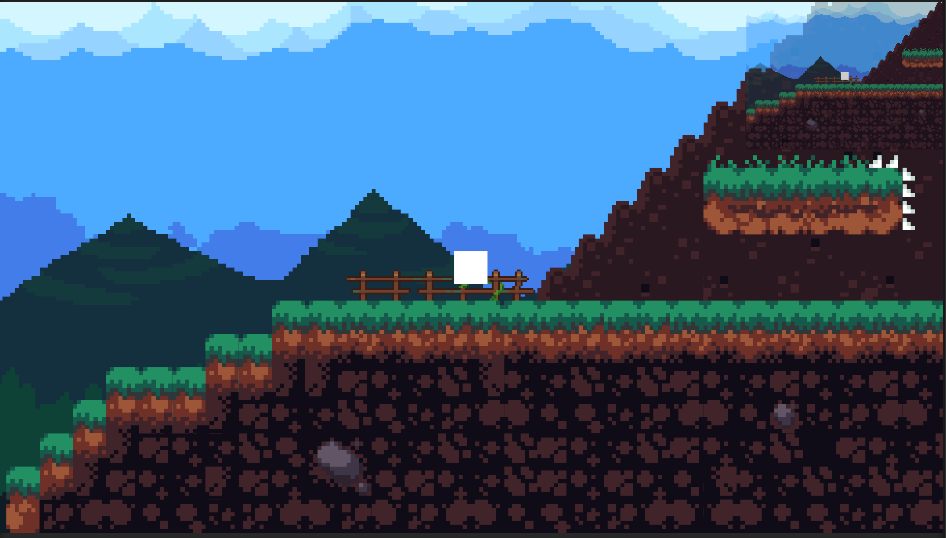
이 방법을 이용해서 맵과 별개로 배경화면을 유지할 수 있는데, 실제 플레이 화면을 보면 아래와 같다.


이런 식으로 배경화면은 그대로 유지하면서 맵을 이동하는 느낌을 만들 수 있었다.
이후에 맵은 유니티 에셋 스토어에서 받은 Platformer Tileset - Pixelart Grasslands를 사용했는데
https://assetstore.unity.com/packages/2d/environments/platformer-tileset-pixelart-grasslands-248158
Platformer Tileset - Pixelart Grasslands | 2D 주변환경 | Unity Asset Store
Elevate your workflow with the Platformer Tileset - Pixelart Grasslands asset from BigManJD. Find this & more 주변환경 on the Unity Asset Store.
assetstore.unity.com
타일의 느낌이 테라리아와 비슷한 느낌으로 되어있어 친근한 느낌을 주는 맵을 디자인할 수 있을 것 같다.
실제 맵을 만드는 과정은 이 에셋에서 주었던 Demo 씬과 다른 게임들을 보면서 작업했는데,
이미 디자인된 맵을 볼 때는 몰랐지만, 맵을 구성하는 요소들이 많이 있고,
맵을 만들 때에 생각해야되는 것이 많은 것을 느낄 수 있었다.

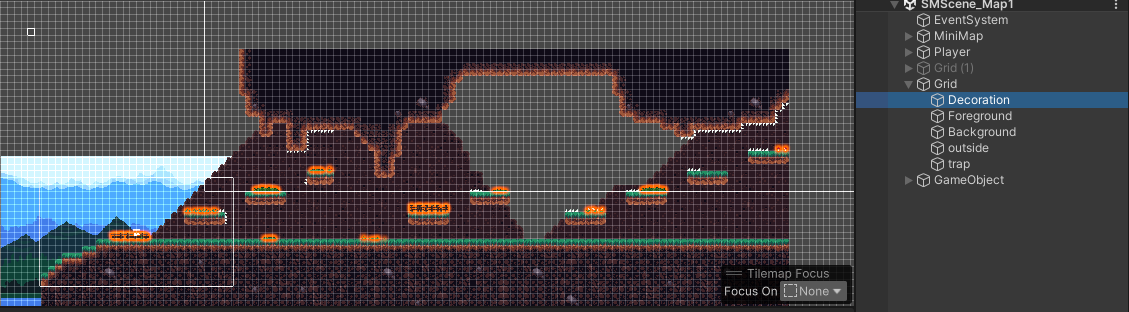
특히, 하나의 타일맵을 사용하는 것이 아니라, 충돌처리를 해야되는 것과 안해야되는 것을 구분해야하므로
충돌처리 및 플레이어가 움직일 수 있는 플랫폼 역할을 하는 Foreground가 필요했고,
화면에는 표시되지만 플레이어와 연관이 없는 요소로 Decoration과 Background가 필요했다.
이 둘을 나눈 것은 나무나 표지판, 꽃, 풀 등의 요소가 Background와 겹치는 경우도 있기 때문에 이 둘을 나눴다.
또, 플레이어가 이동할 수 있는 끝을 지정해야되므로, outside를 만들어서 플레이어의 행동범위를 제한했다.
마지막으로 함정이나 가시 등의 요소를 추가하기 위해 trap을 만들었다.
즉, 맵을 만드는데에도 많은 것들을 나눠서 작업해야되고,
각 요소들마다 특징이 다르므로, Component를 다르게 추가해야 하므로 위와 같이 여럿으로 나눠서 작업해야 했다.
특히 처음에 decoration을 foreground와 함께 작업하였더니,
플레이어의 위치가 풀 위로 떠있는 등의 이상한 장면이 연출되었고,
trap을 따로 지정하지 않아 플레이어가 충돌해도 데미지를 받는 판정을 넣지 못했었다.
이렇기 때문에 타일맵에서도 여럿을 나눠서 작업을 하고,
그 타일맵에 맞는 스크립트를 작성해서 연결해주어 타일맵의 역할을 작업할 수 있도록 만들었다.
오늘은 타일맵을 이용하여 게임에서 사용할 맵들을 만들어보고, 맵의 디자인과 관련하여 공부하였는데,
내일은 오늘의 공부를 바탕으로 맵 디자인을 마무리하고, 플레이어와 몬스터들에 맞게
맵을 배치하고 함정들을 배치하여 맵과 관련된 기능들을 구현할 예정이다.
'IT > TIL' 카테고리의 다른 글
| 20240105_함정 만들기 (0) | 2024.01.08 |
|---|---|
| 20230104_카메라 이동 (0) | 2024.01.04 |
| 20240102_유니티 미니맵 (0) | 2024.01.02 |
| 20231229_Queue, Stack (0) | 2023.12.29 |
| 20231228_Coroutine (0) | 2023.12.28 |